QUACK WORKSのサイト構成

- QUACK WORKS
- 2018/12/04以前
- 2018/12/05以降(この記事)
カッティングシート製造販売サイトのクワックワークス。 オリジナルデザインが1枚から製作可能。最短翌営業日の発送で、スピーディーにお届け致します。フルオーダーメイド製品にも関わらず、送料込みで最安で508円でお手元にお届けすることができます。
2018年10月、累計生産数が16万枚を突破しました。これは製作枚数を公表しているサイトでは1番多い製作枚数です(2018年12月現在の当社調べ)。
Process
以前のサイトデザインを公開してからおおよそ2年が経過し、その間にユーザーが使用するデバイスに大きな変化がありました。モバイル端末からのアクセス数が爆発的に増えた為です。 以前のサイトではまずPC用表示のみをコーディングし、後付する形でモバイル用表示を追加したため、最初からレスポンシブでデザインされたサイトではありませんでした。既にモバイルからのPVは増えてきていたため、完全にレスポンシブ化するべきタイミングではあったのですが、リソースの確保とGoogleによって2018年3月27日にリリースされたモバイルファーストインデックスの期限があり、コンパクトに急ごしらえで作成する必要があったのです。
Illustratorのデータ入稿(ai)をメインに扱うため、以前はモバイル端末ではaiデータの入稿がほぼ不可能でした。そのため前述の通りPCでの操作のみを前提としたサイトデザインでしたが、iOS11より「ファイル」という機能が搭載され、モバイル端末でもPCデータも扱えるようになったこともあり、外出先から操作したいというユーザーの要望も増えました。Analyticsを確認しても明らかにスマートフォンのPVが増えていたため、モバイル対応が急務になりました。
…というのが後付の理由で、本当は毎日眺めている内にデザインに飽きてしまったので作り直すことにしました。
Solution

期間
2018年2月~8月くらいまでデザインカンプを作成。 途中、他の仕事をやっていたりしたので実働は不明。8月~12月のオープンまでは、システムと辻褄が合うように微調整と操作感の確認を時間の限り行いました。 この確認作業が地味〜に辛かったです。
ターゲットとするユーザー像
法人、個人問わず1枚から注文ができるため、全ユーザーが対象です。しかしカッティングシートという製品は、そもそも印刷ステッカーと間違われることが多いので、まずはしっかりと製品について理解してもらってから発注いただかなくてはいけません。イベントや店舗オープンで使用されることも多いので、製品やサービス内容の相違がないようにしなければいけませんし、誰が見ても理解できるものでなければいけません。さて、それではどうやってデザインしたのでしょうか。
WidthとPadding
以前は横幅1020pxで引いていましたが、ユーザー環境はモバイル端末が増えたことで、PCを使うのは仕事かPCが趣味の人の両極になると考え1200pxまで伸ばしました。8の倍数がトレンドでありましたが、あまりコンテンツとフィットしなかったので、何度も書き出してはブラウザに表示してみて調整しました。基本的に余白は5の倍数ですが、モバイルの場合は全体のコンテンツのpaddingには14pxを使用するなど、ルール付けした数値ではなく操作感を基準にしました。結果、色々なテンプレートを作っていく内にやっぱり数値を変えようとなることが多々あり管理が非常に大変でした。ルールで縛った方が絶対作りやすいですが、フレームワークにあるようなボタンデザインは押したいと思ったことがないので自分の感覚を信じました。
フォントサイズと行間

ブログのように上から下に向けて流れる文章だけでなく、写真を多用するため2カラムや3カラムとレイアウトを使い分ける必要があります。 視線の動きが散漫にならないよう(内容に集中させる)、section毎に塊として認識させようと考えました。またfont-familyはベーシックで読みやすい"ヒラギノ"を基準とし、京都感を出しました(ヒラギノフォントは京都市柊野町で誕生しましたのです)。Google Noto Sansなどのウェブフォントは、OSによるフォント依存を無くしてくれて非常に便利ですが、フォントに合わせたサイトデザインができないと肌触りの悪いデザインになってしまいます。今回のクワックワークスのサイトデザインには合わなかったため使用しませんでした。
現行の多くのサイトで採用されているフォントサイズ16pxですと、間延びしてしまい野暮ったい見た目になるため、14pxをメインのサイズとして採用しました。ただしinputフォームをスマートフォンで操作する際、フォーカスした際にフォントサイズが15px以下の場合、inputフォームにズームしてしまい、入力が終わると一旦ズームアウトする手間が増えます。そのためスマートフォンのinputフォームのみ16pxを採用するなど、ユーザーが感じる手間が少なくなるよう適宜調整を行いました。
なおline-heightは10パターンくらいを数日間に分けて確認した結果、font-size:14pxに対し24pxとしました。ブログ記事だと25px,26pxで気持ちよく読める行間なのですが、それはブログ記事は縦方向にしか読まないからです。font-size:14px + line-height:25px~26pxは間が空いた感じになるので意識を縦方向に向けたいサイトに向いていると思います(英字メインのサイトの場合は再考が必要ですが)。
オーダーフォーム

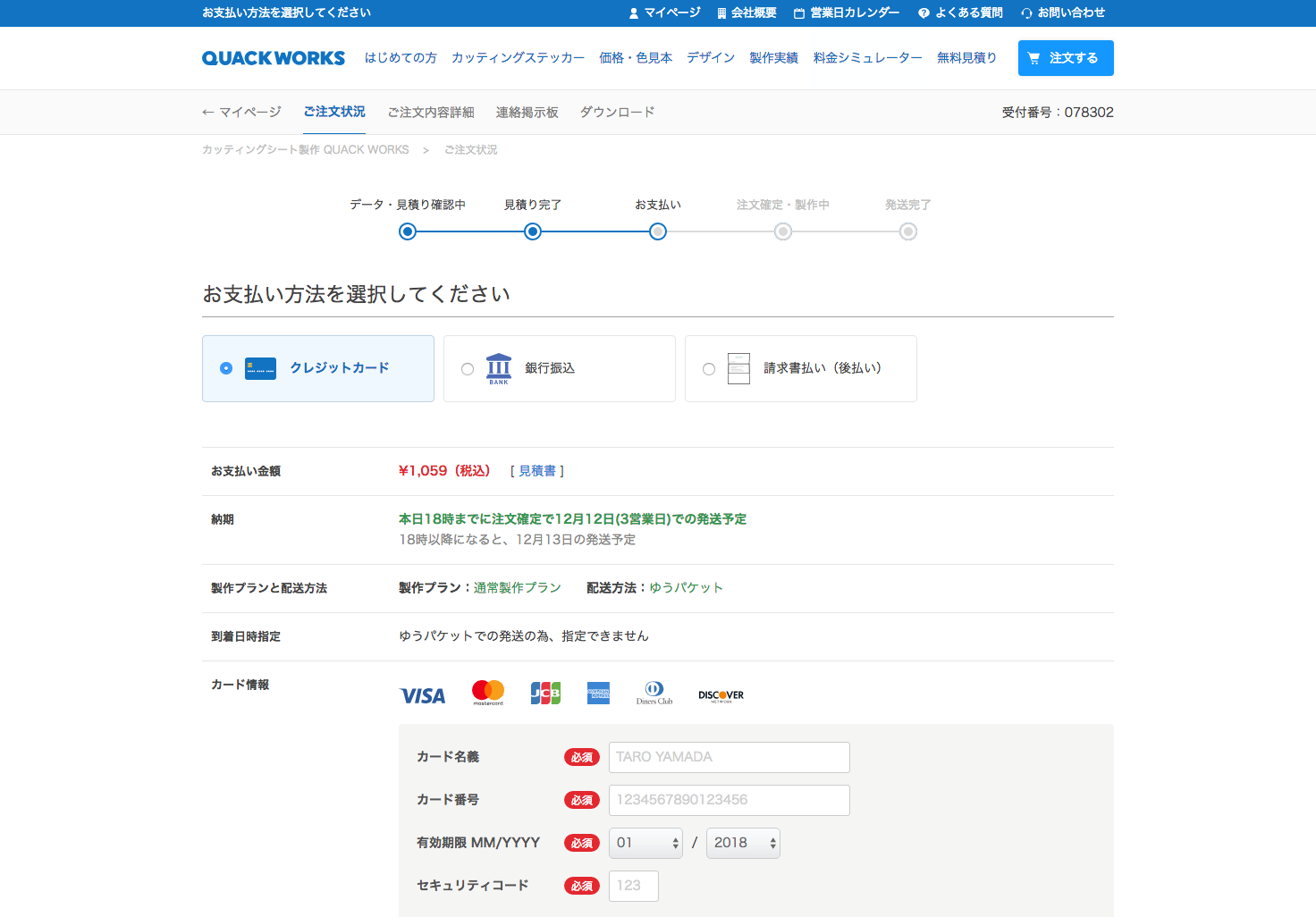
カッティングシートに限らず、印刷などの入稿型のオーダーフォームはサイトによって入力項目が異なるので、操作がパッと見でわかりくい事があります。できるだけフォームでは視線がぶれない(入力フォームに集中させる)ようにコンパクトにまとめ、一番誤認が多いユーザーからのテキストでの指示をできるだけ無くして選択ボックスで選ばせるようにするなど、ユーザーと受付担当者がwin-winの関係を築ける操作感を意識して全体を見直しました。
とはいっても、今回のリニューアルで特に大きい変化はオーダーフォームで、だいぶ頭を悩ませました。超巨大サイトではありませんし、週に何回も買うようなタイプの製品ではありませんので、アクセスした時のユーザーはみんな初心者であるという前提でオーダーフォームを扱えるよう心がけました。そのためには既視感が必要だと思い、大手ECサイトの操作感や印象を反映させました。オーダーフォームの次に進むボタンを右側に配置しただけのことなのですが、このレイアウトは多くのサイトが採用していることと、目線の動きと"右にあるボタン"というのが、進む感じを無意識下で感じさせてくれるため、初めてでも操作している意味の分かるレイアウトであると思います。逆にフォーム以外のコンテンツでは、各セクション毎に塊として目を引くように心がけています。
住所入力フォーム
思いもしなかったのが、郵便番号は絶対的ではないことです。これにも悩みました。なんだか悩んでばかりですね。
どういう事かというと、市区町村の合併で郵便番号が統合される時があったり、特定のビルだけを指す郵便番号が存在していたり、1つの郵便番号に複数の住所があったのです。これが原因で何が引き起こされるかというと、一度アカウント登録しても前述の理由から気づかぬ間に郵便番号と住所が一致しないことがあり得てしまうのです。住所間違いで商品が届かないのはユーザーの確認ミスだと一線を引くこともできるかとは思いますが、少なくとも【住所が間違っていて届かない > クレーム > しかし住所間違いの原因はユーザー】というパターンで、結局クワックワークスに連絡がくることが考えられます。これでは全く双方に得がありませんので、住所入力フォームを開いた時点で、郵便番号と住所の一致を毎回チェックする機能を挟み込み、一致しなければメッセージを表示させました。なおページを開いたタイミングで判定する必要があるため、郵便番号が一文字でも変更が加えられた時は住所は全てリセットするようにしています。
アカウント登録

オーダーフォームから納品までのながれの間に位置するアカウント登録は、できるだけ遷移画面を減らし入力項目もオーダーフォームから引き継げるよう改良しました。私自身、価格比較サイトから安いサイトへアクセスしたはいいものの、「アカウント登録が手間だからやっぱりAmazonで買おう」と思うことが多々あります。そのため一度入力された情報は、引き継ぐという当たり前の機能をつけました。折角フォームまで来たのに離脱してしまうのは悲しいですし、案外気の利いていないフォームを搭載しているサイトは、あまりUXも良くなかったりします。
カッティングステッカーを専門に行なっているサイトは昔から多くありますが、私の知る限り、他にアカウント登録機能をつけている所は意外にもありません。アカウント登録は、同業他社サイトとの差別化ポイントとしても挙げられます。登録後、マイページから現在の注文状況や帳票のダウンロードが行うことが可能です。
ユーザーからのコメント

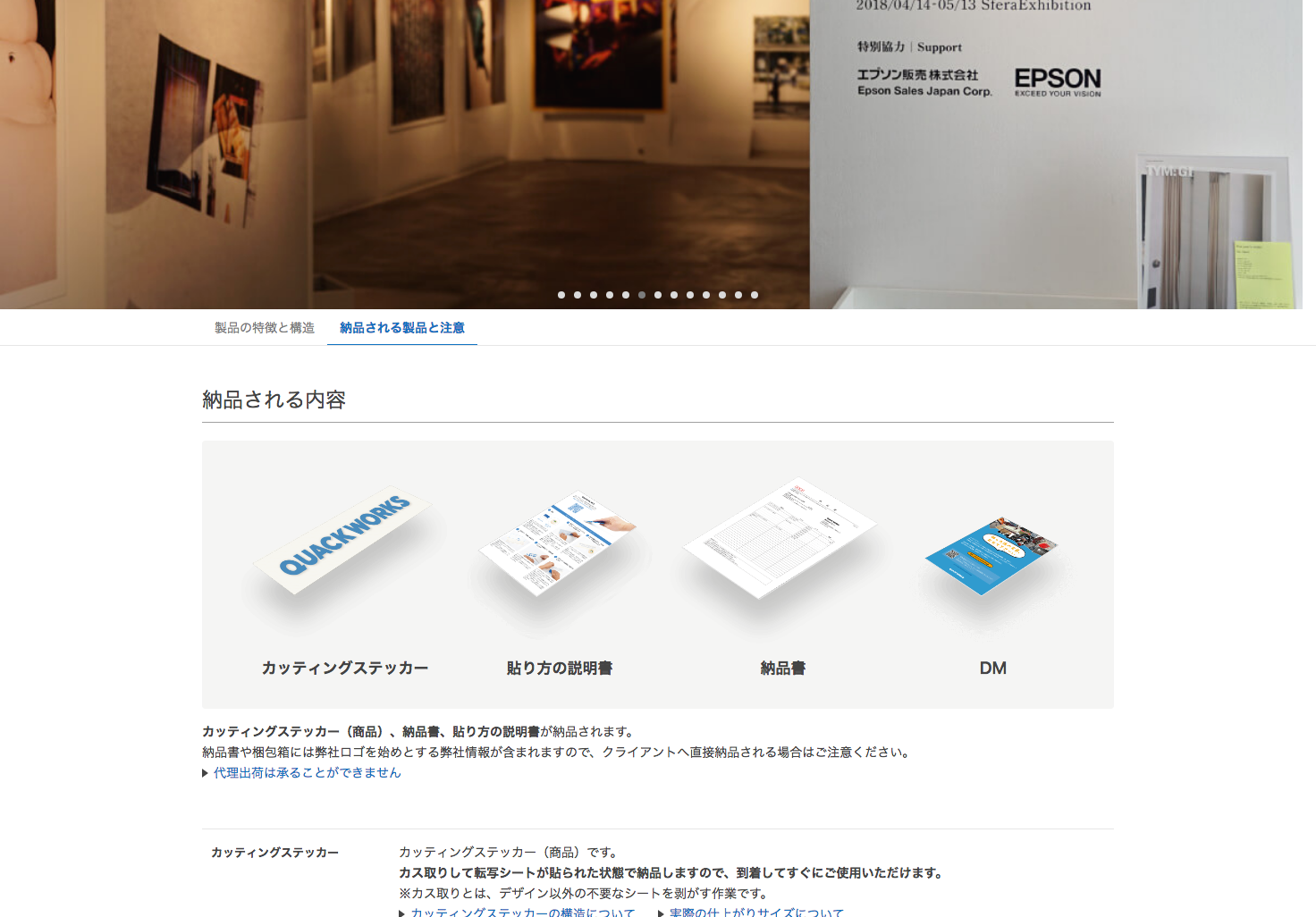
カッティングステッカーとは印刷とは異なるため、まずその点をユーザーに理解して貰ってからでないと発注してはいけません。実際に発注し施工した際の写真を送っていただけることがあるので、「製作実績」として紹介しています。サイト上でいくら文章で説明したところで、実際に使用された状態の写真や感想よりイメージしやすいものはありません。
製品認知と誤認の防止
実際にお問い合わせいただいた内容や、PPC広告で取得されたキーワードから精査し、段階的に4つのレイヤーに分けて考えました。いずれもこれからも作り込めば作り込むほど、ユーザーと受付担当者の負担が減るように思います。
1.製品の認識

1番最初にアクセスした際にユーザーが「印刷ではない製品だ」という事が伝わるように、流入が最も多いトップページから「はじめての方」ページへの導線を作りました。意外と発注後に「印刷じゃなかったのか」といった声があったため、双方が不幸になるだけの結果にならぬよう気をつけました。
2.データ作成方法

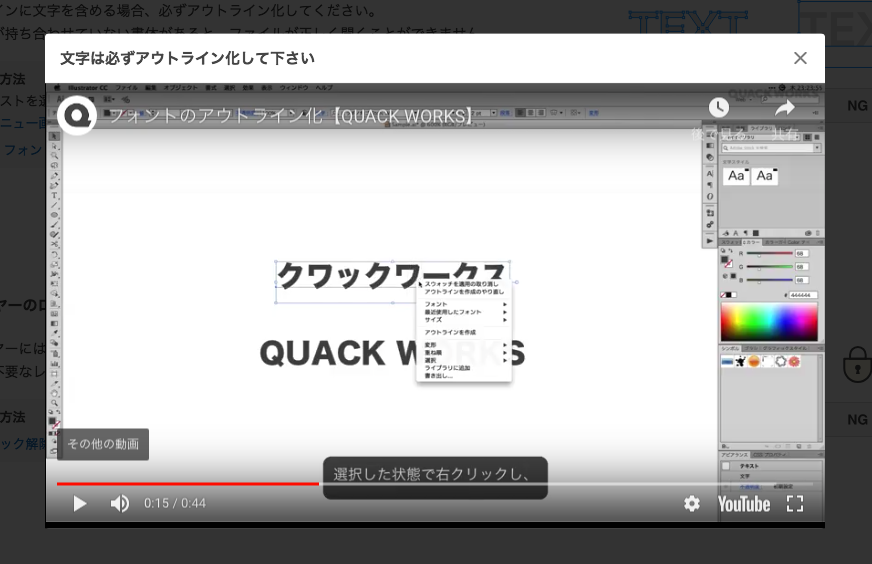
データ修正に時間がかかってしまい納期に遅れてしまうことがあるため、なるべくわかりやすいようにスクリーンショットや動画付きでデザイン方法のページを作成しました。データチェック回数が減るということは、受付担当者の負担軽減にも繋がります。
3.今現在の納期

例えば店舗オープンで使用される商品で、最もミスが許されないのは必着日です。 銀行振込でお支払いいただく場合、着金が確認出来てからの製作開始となるため見積もり作成後にどうしてもタイムラグが生じます。 また弊社の受付時間も平日18時までなので、その時刻を過ぎると発送日は段々と遅れていきます。 誤認を防ぐために見積もり結果のページや振込金額、口座を書いているページには、ページを開いた時点での発送予定日が「本日18時までに注文確定で○日の発送です。18時を過ぎますと○日の発送予定」という風にリアルタイムで表示させています。確実に"今"の納期を知らせて認識してもらう必要があります。
4.コンテンツの管理

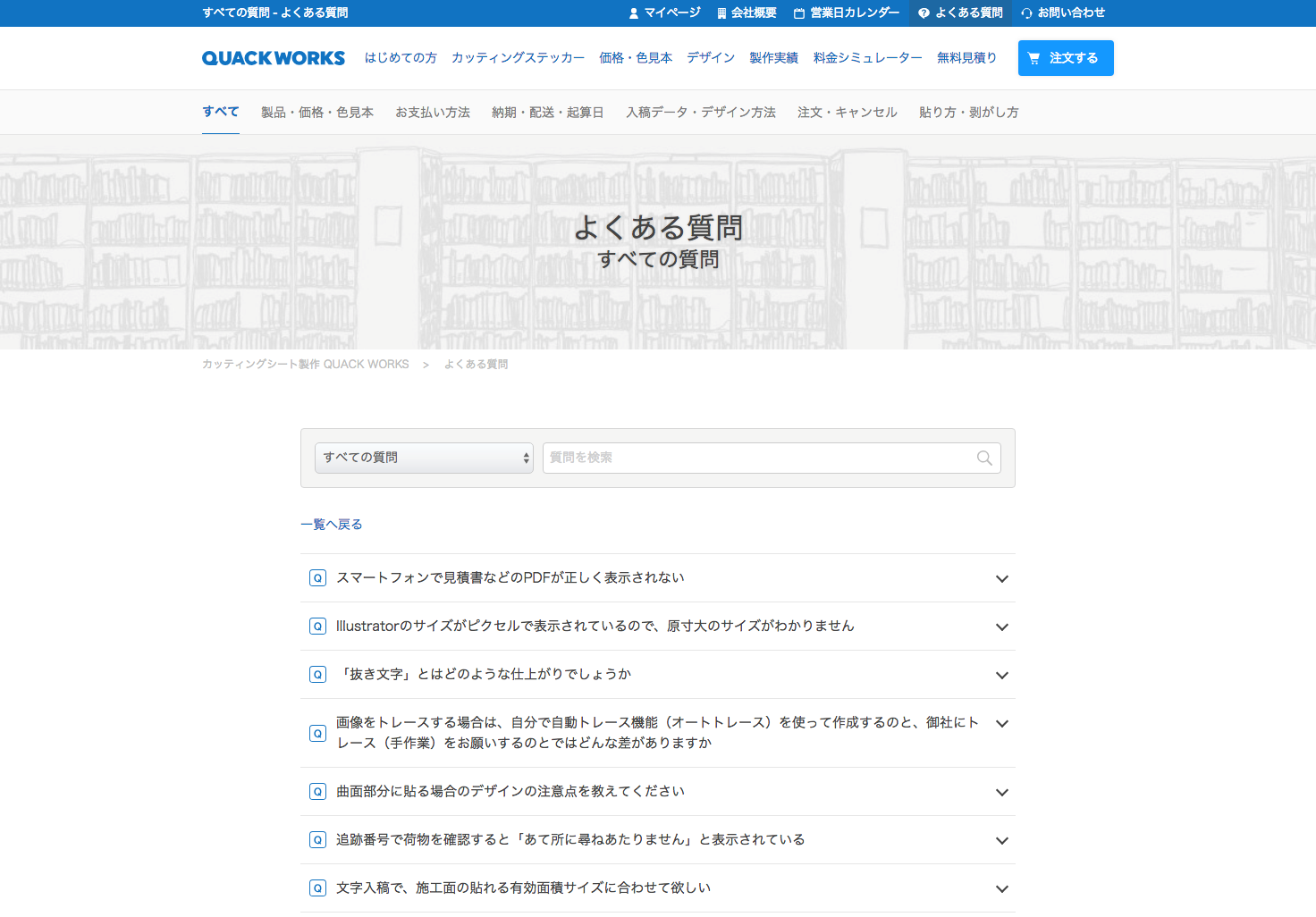
何を隠そう、今までHTML直打ちでFAQ(よくある質問)を管理していたため、緊張感がある更新かつスピード感のないものでした。最近はすぐに問い合わせるのではなく、なるべく自分で解決したいと思うユーザーが多いと小耳にに挟んだので、問い合わせがあった際にすぐに反映できるよう、管理画面から編集・投稿できるようにしました。またユーザーからは見えない部分ですが、WordPressで構築していた一部分を1つのCMSに統一し、管理のしやすさや読み込み速度向上などの技術的な調整も行いました。
Stick on

クワックワークスでは販売して終わりではありません。貼り方の紹介ページはもちろんのこと、剥がし方や問い合わせのあった色々な素材へ貼り付けてみる実験をして結果を公開しています。また耐久性実験として、数年間の経年劣化を実際に行っています。ここまでの執着のあるサイトはなかなかありません。